Learn how to customize badges throughout your Staffbase platform with advanced custom CSS.
Badges help your content creators know that users have completed a task or read and acknowledged an important News post. With custom CSS, you can give badges on your Staffbase platform a custom touch based on your branding guidelines. In this tutorial, we will walk you through how to customize badges in your Staffbase platform with CSS.

On completing this tutorial, you will be familiar with the CSS selectors required to customize your Badges.
Using custom CSS can result in undesired formatting or styling. Use custom CSS only if you have experience working with CSS, and always double-check what your app looks like after applying your styles.
- You have the role of an administrator in the Staffbase Studio.
-
In the Studio, click the gear wheel to open the settings.
-
Under Customization, click Branding.
The Branding page opens. -
Under Custom styling, click Adjust the styling of your app.
The Custom styling editor opens. -
In the editor, copy and paste the CSS snippet.
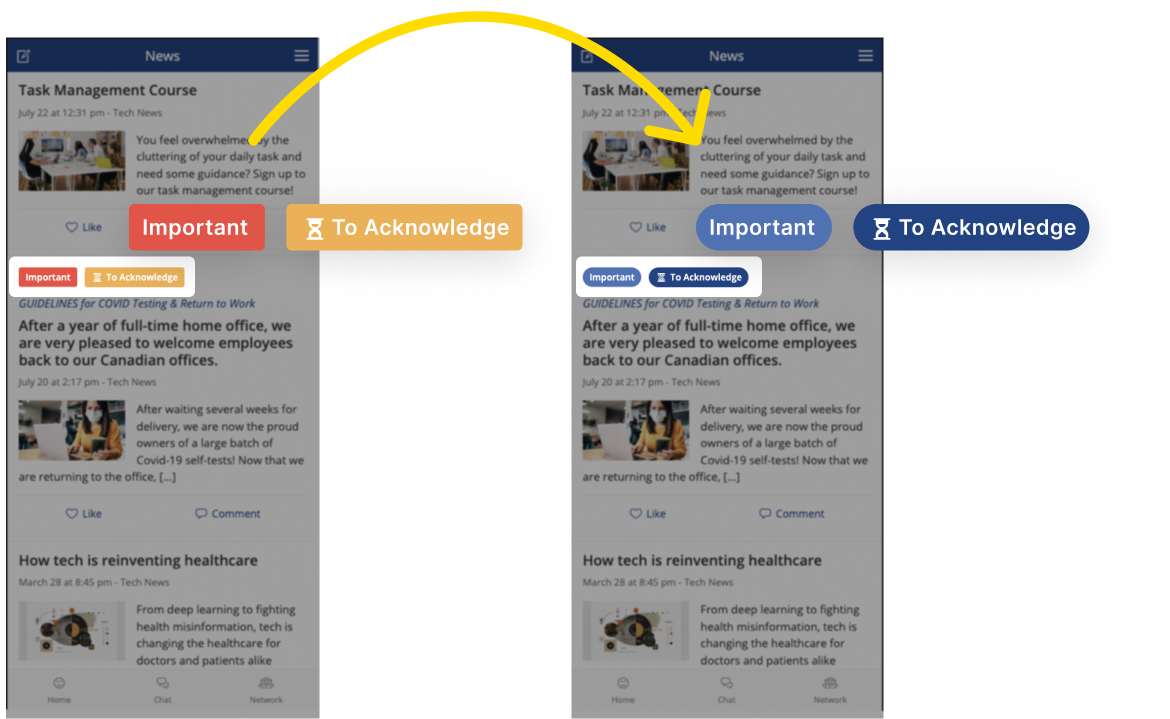
1.news-feed-post-badge.type-highlighted{2 background: #ff0084 !important;3}4.news-feed-post-badge.type-acknowledged{5 background: #5791b6 !important;6}7.news-feed-post-badges .news-feed-post-badge{8 margin-bottom: 10px;9 border-radius: 50px;10 font-size: 12px;11 font-weight: 400;12 line-height: 16px;13 padding: 3px 9px 2px 9px;14}
-
Click Preview to test your CSS customizations.
-
Save the changes.
You have customized the badges in your Staffbase platform.