Learn how to customize the Infobox widget with advanced custom CSS.
Widgets are the building blocks of your Pages and News. In this tutorial, we will take you through how to customize the Infobox widget added to Pages and News with custom CSS.

On completing this tutorial, you will be familiar with the CSS selectors required to customize the Infobox widget.
Using custom CSS can result in undesired formatting or styling. Use custom CSS only if you have experience working with CSS, and always double-check what your app looks like after applying your styles.
- You have added the Infobox widget to a News post or Page.
- You have the role of an administrator in the Staffbase Studio.
-
In the Studio, click the gear wheel to open the settings.
-
Under Customization, click Branding.
The Branding page opens. -
Under Custom Styling, click Adjust the styling of your app.
The Custom Styling editor opens. -
In the editor, copy and paste the CSS lines.
1div[type="info"].ui-commons__infobox-widget,2div[type="warning"].ui-commons__infobox-widget,3div[type="idea"].ui-commons__infobox-widget {4 border-left: 10px solid #66ccff;5}67div[type="warning"].ui-commons__infobox-widget {8 border-left: 10px solid #FFCC70;9 background-image: linear-gradient(43deg, #4158D0 20%, #C850C0 80%, #FFCC70 100%);10 color: #fff !important;11}1213div[type="warning"].ui-commons__infobox-widget .ui-commons__infobox-widget__content{14 color: #fff !important;15}1617div[type="warning"].ui-commons__infobox-widget svg{18 fill: #fff;19}2021.infobox-widget .ui-commons__infobox-widget__title{22 font-size: 20px;23 line-height: 30px;24}2526.infobox-widget,27.ui-commons__infobox-widget{28 border-radius: 8px !important;29}
-
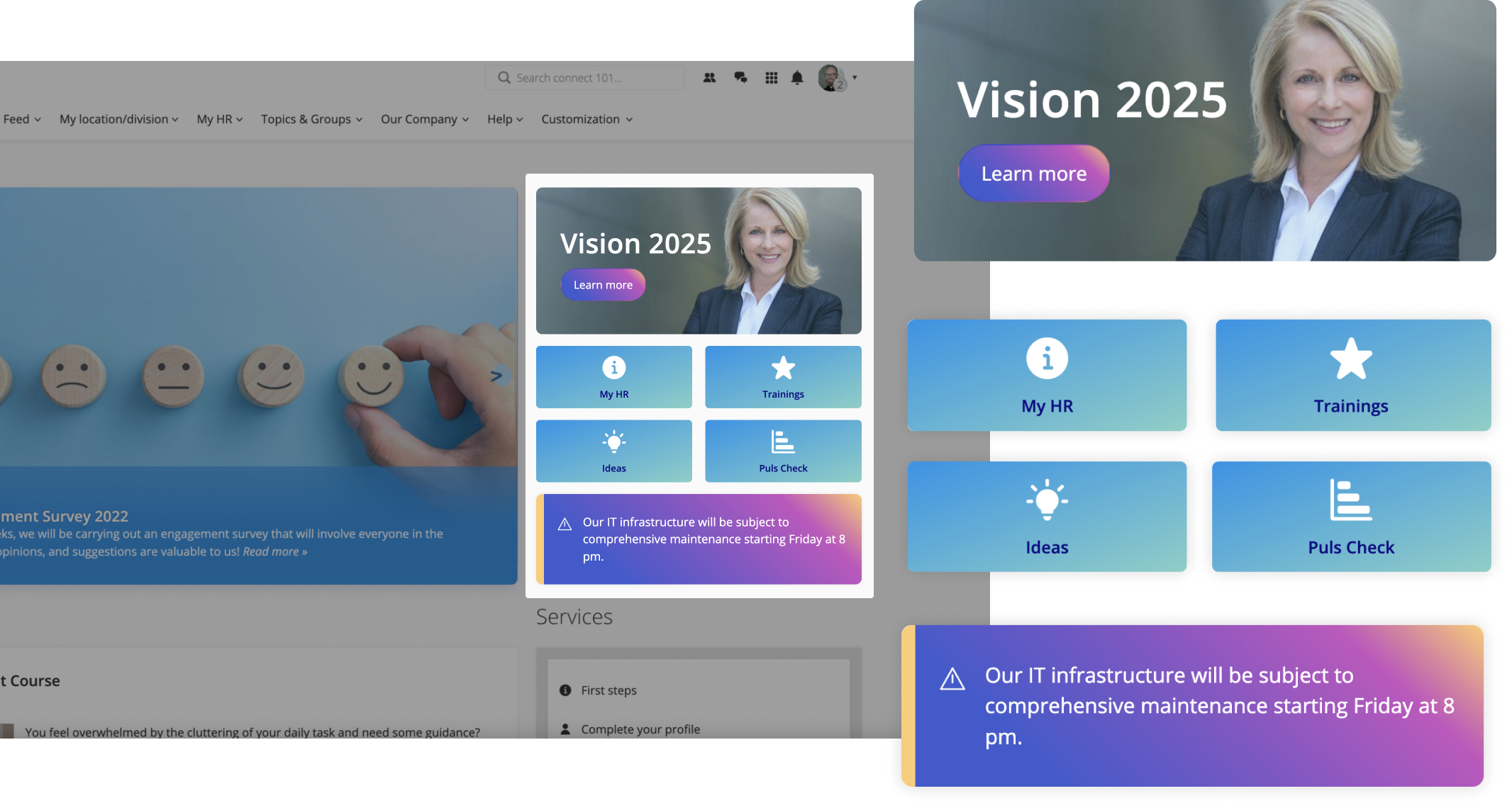
Click Preview to test your CSS customizations.
-
Save the changes.
You have customized the Infobox widget of your Staffbase platform.